I make a bunch of video tutorials for Paid Memberships Pro. The tutorials are usually a recording of my computer screen, demonstrating how to use the plugin.
There are a lot of tips and tricks you can implore when making video tutorials that either help speed up the process or make your videos look and feel more polished.
Smooth Scrolling
One day, whilst filming, I wanted to record a shot that involved a homepage and a nice smooth scrolling action. This might not seem like a big deal but can be very noticeable if not done. Try using your mouse or trackpad and scroll down a webpage trying to keep it as smooth and uninterrupted as possible.
It’s not that easy, right?
Using JavaScript to Smooth Scroll A Webpage
Here is an amazing guide, that involves bookmarking a bit of JavaScript to your browser. When you are on the page that you want to smoothly scroll through, you select the bookmark, set your parameters. In no time at all, you’ll be scrolling smoothly down that homepage as if your mouse dropped into a pile of silky, soft butter, hmm.
Try it now by clicking this link AutoScroll.
You may need to refresh this page after the scroll – this is designed for video recording after all.
View the Appdocumentary guide here
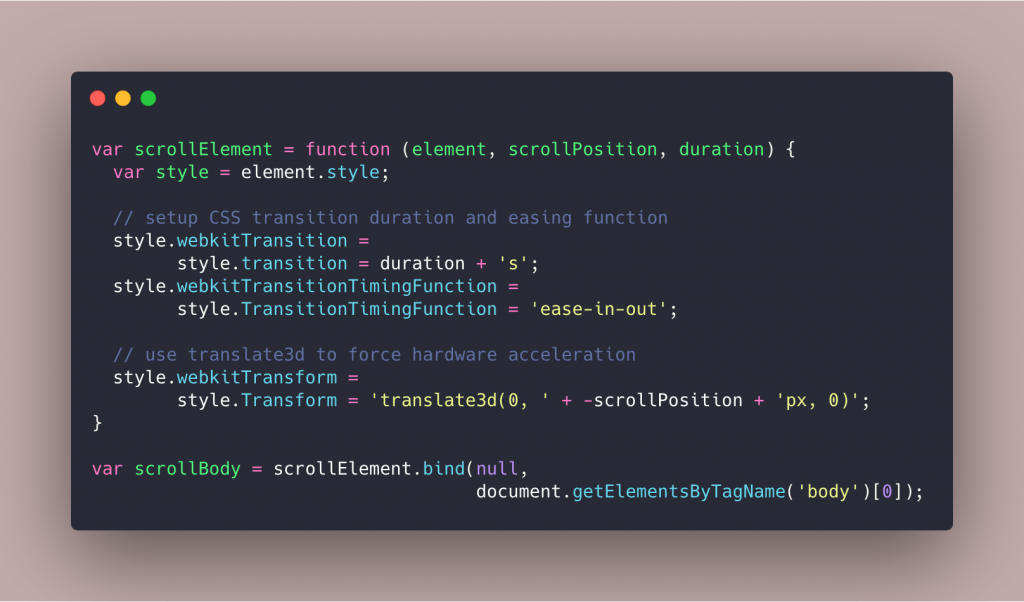
Code Example

Leave a Reply